 to this one....
to this one....

 3. Drag the ruler to location where you want the image to split. I decide to have three horizontal split.
3. Drag the ruler to location where you want the image to split. I decide to have three horizontal split. 4. Click Rectangular Marquee from the tool palette and select the first row. Press the CTRL+J in the keyboard to have a copy of the selection in its own layer. I named that layer as “first”.
4. Click Rectangular Marquee from the tool palette and select the first row. Press the CTRL+J in the keyboard to have a copy of the selection in its own layer. I named that layer as “first”.
 6. Again, back to Layer 1, select the last split and press CTRL+J and named it “third”.
6. Again, back to Layer 1, select the last split and press CTRL+J and named it “third”. 7. Now, the three splits have their own layer. I want to add a little bit increase with my canvas. So, select the Crop tool from the tool palette and drag it over the entire image. In the lowermost right corner, click hold and drag while pressing the ALT key to adjust to new canvas size and then click the image and select Crop. And make sure that it is in the default foreground-background color; otherwise press D in your keyboard. (black would be the foreground and white would be the background). The adjusted canvas would now be white in background.
7. Now, the three splits have their own layer. I want to add a little bit increase with my canvas. So, select the Crop tool from the tool palette and drag it over the entire image. In the lowermost right corner, click hold and drag while pressing the ALT key to adjust to new canvas size and then click the image and select Crop. And make sure that it is in the default foreground-background color; otherwise press D in your keyboard. (black would be the foreground and white would be the background). The adjusted canvas would now be white in background.
Then click also the Drop Shadow and I make these adjustments. Then click OK.

9. With still the Layer “first selected, I will now copy the layer style to be applied for the rest two splits. Go to Layer>Layer Style>Copy Layer Style. Then select the Layer “second” and go to Layer>Layer Style>Paste Layer Style. The layer style now for the first is already applied for my second split. Repeat the same procedure with the Layer “third”.
 10. I decided to get rid of the ruler. I will adjust now each split. But first I will hide the Layer 1 and the background layer, so the background now becomes transparent.
10. I decided to get rid of the ruler. I will adjust now each split. But first I will hide the Layer 1 and the background layer, so the background now becomes transparent.
 So there I have it. A single image turned into three splitting object.
So there I have it. A single image turned into three splitting object.I think this is simple and you can do this also. You can apply as many splits as you. It can be vertical or horizontal and even several boxes of splits. This is fun. So start splitting your photo now and enjoy it in your layout.
Hope you had learned and fun! Happy reading!



 Click the foreground and I set it to #004a80. Then press ALT+Backspace to fill the layer.
Click the foreground and I set it to #004a80. Then press ALT+Backspace to fill the layer.
 I applied texture to the filled layer to appear it as a canvas. Go to FILTER>Texture>Texturizer. I use the following settings:
I applied texture to the filled layer to appear it as a canvas. Go to FILTER>Texture>Texturizer. I use the following settings:
 3. Make your text
3. Make your text 4. Select the text
4. Select the text 5. Create Work Path
5. Create Work Path The text now will have a white line around the text, meaning it is now the work path I made out of the selection.
The text now will have a white line around the text, meaning it is now the work path I made out of the selection. 6. Add another layer
6. Add another layer 7. Set your brush
7. Set your brush

 8. Create now your stitches
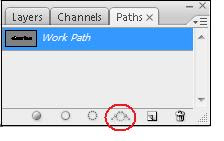
8. Create now your stitches Click for the Stroke Path from this drop down menu.
Click for the Stroke Path from this drop down menu. Select the brush and uncheck the Simulate Pressure.
Select the brush and uncheck the Simulate Pressure. Practice now your name. Start stitching your name or any other text or even your image, you can stitch them around, too. Happy reading!
Practice now your name. Start stitching your name or any other text or even your image, you can stitch them around, too. Happy reading!











